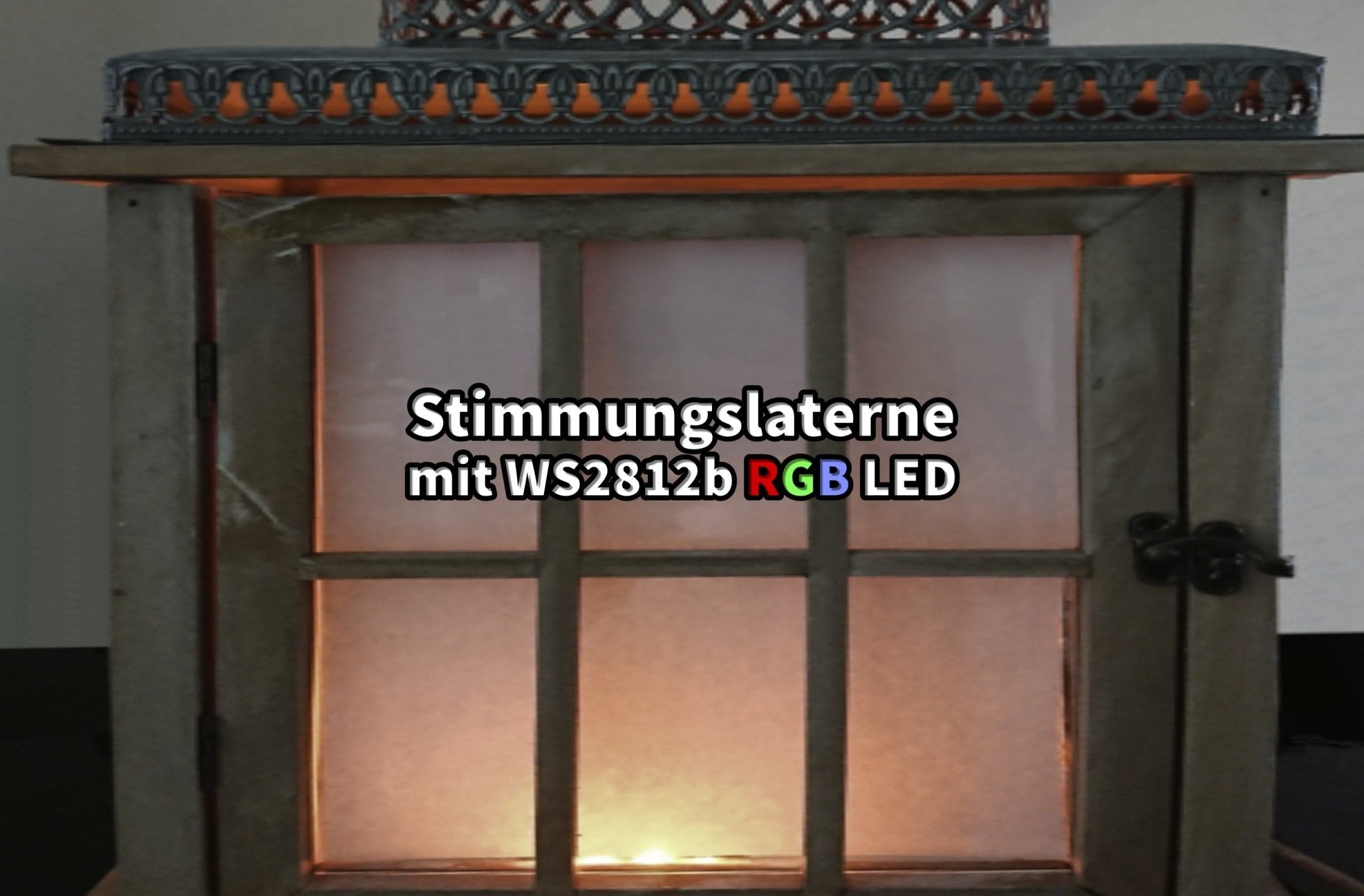
Quand j’ai nettoyé au magasin l’autre jour, j’ai trouvé une lanterne décorative comme un bois avec de petites fenêtres en verre dans lequel une petite bougie peut être placée. Puisque les vraies bougies sont connues pour poser un risque d’incendie pas petit, et je voulais aussi contrôler ma lanterne confortablement, je remplace vraiment la chandelle vacillante avec un anneau WS2812 et simuler la chandelle et le scintillement typique de bougie. Nous installons donc une " bougie " artificielle » dans notre lanterne dans notre blog d’aujourd’hui. Cela donne à la lanterne un « scintillement de flamme » réaliste sans risque de feu en raison d’un feu ouvert.

Nous avons besoin du matériel suivant pour notre projet et pour cette partie 1 de la série:
1 x AZ-Livraison Nano V 3
1 x RGB LED Ring WS2812b avec 12 LED RGB 5V pour Arduino 50 mm de diamètre externe
1 x 5 Volt / 1 Ampère Alimentation
L’alimentation électrique de notre circuit devrait être généreusement dimensionné avec 1 ampère, puisque l’anneau RGB a une consommation courante maximale à plein contrôle de 12 à 60mA 720 mA Hsa.
Nous assemblerons la partie électronique de la lanterne comme indiqué dans le diagramme de circuit suivant et le fil en conséquence:

Fondamentalement, au lieu de l’AZ-Delivery Nano V3, un microcontrôleur normal, compatible avec Uno R3, peut également être utilisé, mais la nano offre des avantages d’espace lorsqu’il est installé dans une lanterne.
Lorsque nous avons terminé le circuit, nous devons maintenant inclure la bibliothèque Adafruit Neopixel afin que nous puissions facilement contrôler les LED de l’anneau.
La bibliothèque requise peut être ajoutée à notre IDE de 2 façons :
1.) La bibliothèque sur l’URL https://github.com/adafruit/Adafruit_NeoPixel Télécharger.
Ensuite, dans l’IDE dans l’élément de menu Croquis - -gt; Inclure la bibliothèque --gt;Ajouter Zip Library manuellement.
2.) Entrez "Adafruit Neopixel" dans le gestionnaire de la bibliothèque comme terme de recherche, cliquez sur la bibliothèque et sélectionnez ensuite "Install". S’il vous plaît sélectionner au moins la version 1.2.4.
![]()
Si tout a fonctionné jusqu’à présent, le code suivant sera téléchargé sur la nano:
#include <Adafruit_NeoPixel.H (en)> #define épingler 6 Quelle épingle sur l’Arduino est connectée aux NeoPixels ? #define NUMPIXELS (NUMPIXELS) 12 Combien de NeoPixels sont attachés à l’Arduino? Taille populaire de l’anneau NeoPixel Adafruit_NeoPixel Pixels(NUMPIXELS (NUMPIXELS), épingler, NEO_GRB + NEO_KHZ800); #define DELAYVAL (EN) 500 Temps (en millisecondes) pour s’arrêter entre les pixels Long dernière fois; Int Intervalle; Vide Configuration() { Pixels.Commencer(); INITIALIZE NeoPixels Intervalle = 150; randomSeed(analogRead (en)(0)); } Vide SimulateFire (en) (Bool Sur, Int IncendieSquence) { Si (Sur) { Long nowmilli = Millis(); Si (nowmilli - dernière fois >= Intervalle) { Octet LightValue (LightValue)[NUMPIXELS (NUMPIXELS) * 3]; Octet FireColor = 60; Intervalle = Aléatoire(150, 200); dernière fois = nowmilli; FireColor = 60; aléatoire (0,50); Pour (Int Ⅰ. = 0; Ⅰ. < NUMPIXELS (NUMPIXELS); Ⅰ.++) { Pour chaque pixel... LightValue (LightValue)[Ⅰ. * 3] = Aléatoire(240, 255); // 250 LightValue (LightValue)[Ⅰ. * 3 + 1] = Aléatoire(30, 60); // 50 LightValue (LightValue)[Ⅰ. * 3 + 2] = 0; } Allumez quelques lumières plus foncées Octet LumièresOff = Aléatoire(0, 4); Pour (Int Ⅰ. = 0; Ⅰ. < LumièresOff; Ⅰ.++) { Octet Sélectionné = Aléatoire(NUMPIXELS (NUMPIXELS)); LightValue (LightValue)[Sélectionné * 3] = Aléatoire(50, 60); LightValue (LightValue)[Sélectionné * 3 + 1] = Aléatoire(5, 10); LightValue (LightValue)[Sélectionné * 3 + 2] = 0; } Pour (Int Ⅰ. = 0; Ⅰ. < NUMPIXELS (NUMPIXELS); Ⅰ.++) { Pour chaque pixel... Pixels.setPixelColor(Ⅰ., Pixels.Couleur(LightValue (LightValue)[Ⅰ. * 3], LightValue (LightValue)[Ⅰ. * 3 + 1], LightValue (LightValue)[Ⅰ. * 3 + 2])); Pixels.Montrer(); Envoyez les couleurs de pixels mises à jour au matériel. } } } Autre { Pour (Int Ⅰ. = 0; Ⅰ. < NUMPIXELS (NUMPIXELS); Ⅰ.++) { Pour chaque pixel... Pixels.setPixelColor(Ⅰ., Pixels.Couleur(0, 0, 0)); Pixels.Montrer(); Envoyez les couleurs de pixels mises à jour au matériel. } } } Vide Boucle() { SimulateFire (en)(Vrai, 0); }
Un regard sur la structure intérieure de la lanterne:

Et c’est à cela que ressemblait la lanterne sans électronique et diffuseurs :

Je vous souhaite beaucoup de plaisir à reconstruire et, comme toujours, jusqu’à la prochaine fois.











34 commentaires
Andreas Wolter
@Dave Rose: I cannot detect any problems when I compile the code. Line 28 can be used individually. Either with a fixed value, or with a random generator (that’s the commented-out part behind it with the random() command). Otherwise, everything fits. I think that copying from the browser is where the problems occur. If I copy it into the Arduino IDE and compile it for the Nano, everything is ok. If a library is not found, it is probably indeed not installed correctly. I typed “neopixel” into the search via the library manager and installed it. Works fine.
Best regards,
Andreas Wolter
AZ-Delivery Blog
Dave Rose
These code examples are in a very very poor condition. A lot of ‘spaces’ where there should not be ‘spaces’. A lot of missing ‘returns’, making lines wrap around and very long. Also many parts ‘commented out’ when they should be part of the code. This is an extremely poor show from A-Z. I have spent several hours, with my limited knowledge of Arduino code and still failed to get this code working correctly. Also the ‘12 led Ring’ clock is constantly saying the ‘< NeoPixelBus . h >’ library is missing when it is installed in plain sight. Again you can can see ‘spaces’ which should not be there which is confusing the Arduino IDE. Please sort this out so that I can get my hardware projects working the way they should be. Thank you.
Andreas Wolter
@Randolf
in Ihrem Fall würde ich zuerst testen, ob der ATTiny überhaupt erkannt und programmiert werden kann.
Die SoftSerial Bibliothek scheint mit dem ATTiny nicht zu laufen. Die würde ich als erstes auskommentieren. Es gibt aber scheinbar noch mehr Probleme mit der Hardwarespezifikation.
Wenn das funktioniert, würde ich dann zuerst ein kleines Testprogramm mit der Neopixel Bibliothek aufspielen, um die LEDs zu testen
Dieses Projekt hier wurde mit einem Nano mit ATMega328 umgesetzt. Ich habe extern ein Projekt mit dem Digispark gefunden:
https://www.instructables.com/USB-NeoPixel-Deco-Lights-via-Digispark-ATtiny85/
Vielleicht hilft Ihnen das weiter.
Grüße,
Andreas Wolter
AZ-Delivery Blog
Randolf
Guten Abend ,
ich möchte das Programm auf einen Digispark Rev.3 Kickstarter mit ATTiny85 und
USB kompatibel mit Arduino aufspielen .
Leider bekomme ich da eine Fehlermeldung
In file included from C:\Users\LS-2\AppData\Local\Arduino15\libraries\Firmata/Firmata.h:17:0,
from C:\Users\LS-2\AppData\Local\Arduino15\libraries\Firmata\utility\SerialFirmata.h:24,
from C:\Users\LS-2\AppData\Local\Arduino15\libraries\Firmata\utility\SerialFirmata.cpp:20:
C:\Users\LS-2\AppData\Local\Arduino15\libraries\Firmata/Boards.h:856:2: error: #error “Please edit Boards.h with a hardware abstraction for this board”
#error “Please edit Boards.h with a hardware abstraction for this board”
^
In file included from C:\Users\LS-2\AppData\Local\Arduino15\libraries\Firmata\utility\SerialFirmata.cpp:20:0:
C:\Users\LS-2\AppData\Local\Arduino15\libraries\Firmata\utility\SerialFirmata.h:30:28: fatal error: SoftwareSerial.h: No such file or directory
#include
^
compilation terminated.
Mehrere Bibliotheken wurden für “Adafruit_NeoPixel.h” gefunden
Benutzt: C:\Users\LS-2\Documents\Arduino\libraries\Adafruit_NeoPixel
Nicht benutzt: C:\Users\LS-2\AppData\Local\Arduino15\packages\digistump\hardware\avr\1.6.7\libraries\Adafruit_NeoPixel
exit status 1
Hoffe mir kann jemand helfen . Bin da zu neu in der Materie.
Randolf
Andreas Wolter
@Klaus Wieckhorst:
um die Farbe einzustellen, wird die funktion setpixelcolors() verwendet. Hier ist es:
pixels.setPixelColor(i, pixels.Color(LightValue[i * 3], LightValue[i * 3 + 1], LightValue[i * 3 + 2]));
i steht für die Nummer des Pixels, die anderen drei Argumente sind die Helligkeit der Farben Rot, Grün und Blau. In diesem Fall werden die Farben vorher per Zufallsgenerator erzeugt. Es werden die Farben dann nicht einfach als Wert übergeben, sondern als Struktur mit der Funktion pixels.Color().
Mein Vorschlag wäre, ein Offset einzustellen und somit die Farbe mehr in Richtung Blau und Grün zu verschieben. Also den zweiten Parameter zu dekrementieren und den dritten und vierten zu inkrementieren.
Grüße,
Andreas Wolter
Klaus Wieckhorst
Das ist genau das richtige Projekt nach dem ich gesucht habe, es funzt einwandfrei, aber mir ist das Licht zu rot, wie kann ich die Farbe einstellen, habe schon experimentiert, leider ohne Erfolg. Könnte mir da einer helfen?? Besten Dank
Ingo
Böse Falle:
Ich habe ein Breadboard, das noch Zahlen aufgedruckt hat, sind die Zahlen “richtigrum” lesbar, ist oben die
rote + Leitung oben und die blaue – Zeile darunter.
Ich habe dadurch aus Versehen die Betriebsspannung am Controller falschrum angeschlossen.
Als er irgendwie heiß wurde, habe ichs gerochen und rausgezogen, er hat es überlebt.
Frank Hoerper
Schoenes Projekt. Funktionierte auf Anhieb mit dem D1 Mini NodeMCU. Allerdings musste ich den Datenpin auf 12 setzen, da digital Pin und realer Pin nicht gleich sind.
Tobias Kuch
Hallo Oliver,
Ja das ist korrekt.
Gruß
Tobias
Randolf Liß
HAllo , bin ganz neu und noch keine Erfahrung mit der Programmierung .
Kann man das ganze auch mit einem LED Stripe betreiben und wie würde der Code dann aussehen .
M.f.G.
Randolf
Oliver
Hallo Tobias, vielen Dank für die schnelle Antwort. Mir würde der passende Befehl zum Ein- und Ausschalten des Ringes genügen. SimulateFire(false,0) / SimulateFire(true,0)?
Tobias Kuch
Hallo Oliver
Dein Wunsch erfordert in nicht un aufwendiges Umschreiben des Codes und damit einen nicht unerheblichen Zeitaufwand, der hier an dieser Stelle leider nicht geleistet werden kann. Bitte stelle deine Anfrage an AZ Delivery mit der Bitte ein Extra Blog über dein Thema zu schreiben.
Viele Grüße
Tobias Kuch
Oliver Schneider
Der Code funktioniert wunderbar auf einem Nano. Vielen Dank.
Ich würde den Ring über einen Lichtsensor bei Dunkelheit einschalten und bei einsetzender Dämmerung wieder abschalten. Wie kann ich das realisieren?
Matthias
Ich versuche das ganze mit einem ESP32 NodeMCU, aber der Code wirft einen Memory error.
Gibt es einen Grund warum das auf einem ESP32 nicht funktionieren sollte?
Karli
Kondensator auf Power und ein 220R Wiederstand in der Steuerleitung sollte schon noch dabei sein.
MfG
Tobias
Die Stromversorgung kann mit jedem Steckernetzteil mit 5 Volt / 1 Ampere Ausgang, oder mit dem gezeigten Spannungswandler mit jedem Netzteil 8-15 Volt / 1 Ampere Ausgang realisiert werden.
Frederick Hamm
Womit kann man denn die Stromversorgung realisieren? Habt ihr irgendwelche Beispiele?
Rainer Sins
Zu den Fragen wo denn der Code sei:
Der Code ist bei mir mit Firefox und Chrome einwandfrei ersichtlich.
Welchen Browser verwendet ihr?
Grüße…
Tobias
Der Code wurde noch im Artikel ergänzt. Ich habe als Diffusor auf dem Bild einfaches Papier verwendet, mit abgebildetem Ergebnis. Bei einem “professionellen” Diffusor (z.B aus einem alten LCD Monitor) erzielt man aber bestimmt noch bessere Ergebnisse.
Frank
Irgendwie kann ich keinen Code finden………….
Telemachos
Eine schöne Idee!
Sollte ###Code### noch durch den tatsächlichen Programmcode ersetzt werden?
Was wurde als Diffusor verwendet? Auf dem Foto erinnert es an Butterbrotpapier.
Und was ist “auf dem Speicher aufräumen”? Nie von gehört. 🤭
Jojo
Hey,
wie genau wird die Stromversorgung hier realisiert?
Beste Grüße
Jojo
Jan
Wo finde ich den Code?
Alex
Hi,
leider ist der Code nicht ersichtlich.
Immanuel Schade
Ja schön …. aber welcher Code? ;-)
Chr
Danke für den Beitrage, aber wo genau finde ich den Code?
/Chr.
A. Freudenstein
Kann man den Code so veröffentlichen, dass er ladbar ist?
So kann ich mit dem Link nichts anfangen!
Axel F
masterflai
Der Code fehlt noch.
masterflai
Ein sehr schönes Projekt und ich musste schmunzeln, denn genau diese Laterne stand bei uns auch herum. Die wird in einem Herbstprojekt auf Vordermann gebracht. Danke für diese tolle Idee.
Jürgen
Guten Abend,
keine schlechte Idee, jedoch vermisse ich den Code. Oder habe ich etwas falsch gemacht??
So sieht es bei mir aus: "Wenn bis hierhin alles geklappt hat, wird der folgende Code auf den Nano hochgeladen:
###CODE###
Ein Blick in den inneren Aufbau der Laterne:"
Gruß Jürgen
Ralph Schraven
Bitte jetzt noch den Code ;-)
Ralph Schraven
Bitte noch den Code ;-)
Ralph
Hr. Drews
Hallo,
schöne Idee auch für andere Zwecke. Ich kann aber den Quell-Code nicht sehen / öffnen.
Werner
Sehr schöne Idee und wirklich preisgünstig aufzubauen. Wird der CODE noch nachgereicht? Bei mir war er am 26.8.19 im Blog nicht sichtbar.