Cayenne funktioniert ähnlich wie OpenHAB, benötigt aber keinen eigenen Server. Cayenne ist ein kostenloser Internetdienst, der von MyDevices angeboten wird und es sehr einfach macht, IoT-Projekte zu visualisieren. Da es sich bei Cayenne um einen Internetdienst handelt, können wir von überall aus auf die Informationen unseres IoT-Projekts zugreifen. Es gibt auch eine Smartphone-App für den Zugriff auf die Daten.
Als Beispiel wollen wir ein einfaches IoT-Gerät bauen, das auf einem D1 Mini basiert, der einen DHT11 Temperatur- und Feuchtigkeitssensor ausliest und ein Relaismodul ansteuert. Beide Module sind auch in dem 35-in-1-Sensorset enthalten. Die Struktur ist sehr einfach. Der DHT11 ist mit D1 des D1 Mini und D2 des D1 Mini verbunden. Darüber hinaus sind beide Module mit dem GND-Anschluss und dem 3,3V-Anschluss des D1 Mini verbunden.

Um Cayenne nutzen zu können, benötigen wir ein Konto. Auf der MyDevices-Website können wir ein kostenloses Konto einrichten.
Bei einem neuen Account erscheint der Startbildschirm. Wir wählen "All Devices"

Wir gelangen zur Geräteauswahl und wählen "Generic ESP8266"

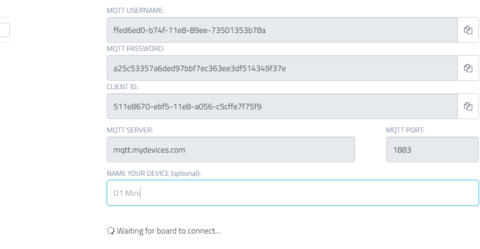
Es folgt der Setup Schirm für das gewählte Gerät. Wir nennen das Gerät z.B. "D1 Mini". Cayenne wartet nun darauf, dass sich ein Gerät mit den angegeben Zugangsdaten (Username, Password und Client ID) meldet. Dazu müssen wir in folgendem Sketch die Zugangsdaten für MQTT und WLAN editieren und ihn dann auf den D1 Mini laden.

Sketch:
Board für Arduino IDE = NodeMCU1.0(ESP-12F Module)
/*ESP8266 mit DHT11 Sensor und Relais gesteuert über MQTT Dashboard Cayenne * https://mydevices.com */ //#define CAYENNE_DEBUG #define CAYENNE_PRINT Serial #include <CayenneMQTTESP8266.h> #include <DHTesp.h> // WiFi network info. #define SSID "" #define WIFIPASSWORD "" // Cayenne Zugangsdaten. Diese erhalten wir vom Cayenne Dashboard. #define USERNAME "" #define PASSWORD "" #define CLIENTID "" //Kanäle zur Kommunikation mit dem Dashboard #define KANAL_TEMPERATUR 1 #define KANAL_FEUCHTE 2 #define KANAL_RELAIS 3 #define KANAL_STATUS 4 #define PIN_DHT 5 #define PIN_RELAIS 4 //globale Variablen boolean relais_status = 0; TempAndHumidity neueWerte; DHTesp dht; void setup() { Serial.begin(115200); pinMode(PIN_RELAIS,OUTPUT); digitalWrite(PIN_RELAIS,relais_status); dht.setup(PIN_DHT, DHTesp::DHT11); Cayenne.begin(USERNAME, PASSWORD, CLIENTID, SSID, WIFIPASSWORD); } void loop() { Cayenne.loop(); } // Diese Funktion wird von Cayenne.loop in regelmäßigen Abständen aufgerufen // Hier sollten die Daten der Sensoren übertragen werden CAYENNE_OUT_DEFAULT() { neueWerte = dht.getTempAndHumidity(); if (dht.getStatus() == 0) { Cayenne.celsiusWrite(KANAL_TEMPERATUR,neueWerte.temperature); Cayenne.virtualWrite(KANAL_FEUCHTE,neueWerte.humidity,TYPE_RELATIVE_HUMIDITY,UNIT_PERCENT); } Cayenne.digitalSensorWrite(KANAL_STATUS,relais_status); } //Diese Funktion wird von Cayenne.loop aufgerufen wenn Daten für Aktoren von Cayenne anstehen //Hier sollte auf diese Daten reagiert werden CAYENNE_IN_DEFAULT() { if (request.channel == KANAL_RELAIS) { relais_status = getValue.asInt(); digitalWrite(PIN_RELAIS,relais_status); } }
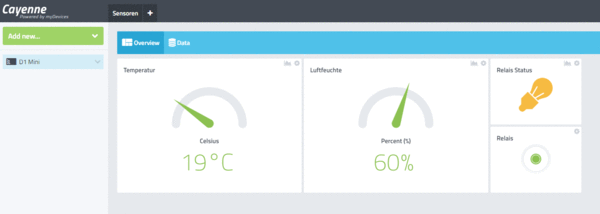
Nachdem der Sketch kompiliert und hochgeladen wurde sollte die Cayenne Web-Seite nach kurzer Zeit das folgende Bild zeigen. Eventuell ist ein Reload am Browser notwendig.

Wir sehen links das Gerät D1 Mini und am Dashboard die drei Werte die der D1 Mini an den MQTT Server sendet. Als nächstes wollen wir das Dashboard etwas hübscher gestalten und einen Knopf zum Einschalten des Relais hinzufügen.
Zuerst klicken wir auf das grün unterlegte "+" Zeichen rechts oben auf jedem der Widgets. Damit wird das Widget dem Dashboard zugeordnet. Nun kann man die Widgets verschieben und in Aussehen und Größe ändern. Zum Ändern des Aussehens klicken wir auf das Zahnradsymbol rechts oben und wählen Settings. Es erscheinen die Einstellungen des Widgets die wir verändern können.

Nun wollen wir auch noch ein Widget hinzufügen um das Relais zu schalten. Wir klicken oben links auf "Add New...." und wählen im Menü "Devices/Widgets". Auf der Device & Widget Seite wählen wir "Custom Widgets". In der Liste rechts daneben wählen wir "Button". Es erscheint das Eingabeformular für die Button Settings:

Nachdem alle Felder im Formular gesetzt sind (in Übereinstimmung mit dem Sketch muss Kanal 3 gewählt werden) können wir den "Add Widget" Button klicken wodurch das neue Widget zum Dashboard hinzugefügt wird. Wir können den Relais Button gleich ausprobieren. Ein Klicken auf den Button sollte das Relais in unserem Versuchsaufbau einschalten. Nach maximal 10 Sekunden sollten wir auch die Rückmeldung im Status erhalten.
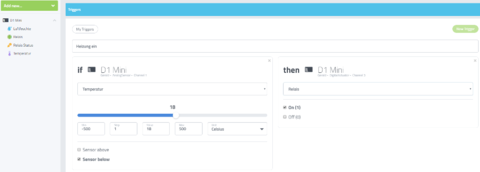
Zu guter letzt wollen wir noch einen Trigger hinzufügen der das Relais (z.B. für eine Heizung) einschaltet wenn die Temperatur unter 18°C absinkt und wieder ausschaltet wenn die Temperatur über 22°C ansteigt. Dazu klicken wir auf das Zahnradsymbol eines Widgets und wählen Trigger. Es erscheint das Triggerformular. Mit Drag & Drop ziehen wir das D1 Mini Gerät auf die "if" Fläche und auf die "then" Fläche. Bei der "if" Fläche wählen wir als Trigger Temperatur und stellen die gewünschten Werte ein. Bei der "then" Fläche wählen wir Relais als Action. Das Formular sollte dann so aussehen.

Wenn Alles richtig ausgefüllt ist können wir auf Save klicken. Auf die gleiche Weise erstellen wir einen zweiten Trigger, der das Relais ausschaltet wenn die Temperatur über 22°C ansteigt.
So that's it. Have fun experimenting.











18 Kommentare
DonBoy
Wer nicht unbedingt von ausserhalb einen Zugriff benötigt, kann sich statt MyDevices und Cayenne z.B. einen Raspberry Pi ins Netzwerk holen und das fertige Image von dem Node-Red darauf installieren. Dessen Dashboard hat mehr Möglichkeiten (sogar WebCams anzeigen) und es gibt 1000de von Custom-Nodes. Man kann per Drag&Drop seine Flows zusammenstellen und/oder per JS eigenen Code auf dem Server verwenden. Ich hab mit den D1-Modulen von AZ-Delivery hier den kompletten Garten im Überblick und Steuere meine Rollos zum Teil automatisiert anhand Sonnenauf- und Untergang.
Stefan
@Joachim: Einbinden von libraries (Bibliotheken) gehört zur C oder auch Arduino Grundausbildung. Ich denke wenn die von AZ soweit unten anfangen werden die Anleitungen deutlich zu lang.
Bei der Arduino IDE kann mit mit Strg+Shift+I (=Sketch/Bibliothek/Bibliothekverwalter) die 2. h-Dateien einfach in die Zeile oben rechts eingeben, suchen und dann unten die gefundenen Bibs. installieren. Jetzt sollten die Fehlermeldungen weg sein.
@Manfred: Gute Idee, ich hab von 1&1 eine Homepage für ca. 25Euros, da werde ich es mal versuchen.
Joachim
Beim kompilieren läuft man auf die Fehlermeldung, dass die Dateien CayenneMQTTESP8266.h und DHTesp.h nicht gefunden werden können. Kann mir jemand weiterhelfen und sagen, wo ich diese Dateien finden kann, bzw. wo ich sie einfügen muss? Vielen Dank
Grundsätzlich finde ich es super, dass es Leute gibt, die Ihre Ideen mit anderen teilen und sogar entsprechende Anleitungen hier einstellen. Umso ärgerlicher ist, wenn dann relevante Informationen fehlen und das Nachvollziehen daran scheitert. Wenn wir hier alles Spezialisten wären, die sich auskennen und selbst helfen können , dann bräuchten wir diese Anleitungen nicht. Ich denke aber, hier gibt es eine Menge Einsteiger, die über diesen Weg in die Materie reinkommen möchten. Und da wären dann VOLLSTÄNDIGE Informationen hilfreich
Joachim
Beim kompilieren läuft man auf die Fehlermeldung, dass die Dateien CayenneMQTTESP8266.h und DHTesp.h nicht gefunden werden können. Kann mir jemand weiterhelfen und sagen, wo ich diese Dateien finden kann, bzw. wo ich sie einfügen muss? Vielen Dank
Grundsätzlich finde ich es super, dass es Leute gibt, die Ihre Ideen mit anderen teilen und sogar entsprechende Anleitungen hier einstellen. Umso ärgerlicher ist, wenn dann relevante Informationen fehlen und das Nachvollziehen daran scheitert. Wenn wir hier alles Spezialisten wären, die sich auskennen und selbst helfen können , dann bräuchten wir diese Anleitungen nicht. Ich denke aber, hier gibt es eine Menge Einsteiger, die über diesen Weg in die Materie reinkommen möchten. Und da wären dann VOLLSTÄNDIGE Informationen hilfreich
Manfred Blum
Hat schon mal einer versucht sich von solchen Anbietern wie MyDevices abzunabeln und die Devices selbst zu programmieren?
Das einfachste wäre bei 4-Eins, 1und1, etc. eine preisgünstige Domäne (Server) zu erwerben und die Darstellungsprobleme mit HTPL in Verbindung mit PHP in den Griff zu bekommen??? Die Kosten mit 60 bis 70€/Jahr dürften zu stemmen sein.
Oder mit XAMPP auf seinem eigenen Rechner einen eigenen Server aufzubauen. Ist gar nicht so schwer und der Lerneffekt ist kolossal und kostenlos.
Manfred Blum
Es wäre lobenswert, wenn die sichtbare Seite so breit wäre, dass man die Code-Zeilen bis zum Ende lesen könnte.
Christof
Mach doch “einfach” deinen eigenen Server .. Google-Suche nach “create my own mqtt server” oder schau mal hier:
https://obrienlabs.net/how-to-setup-your-own-mqtt-broker/
Gunther
Zitat:
“Our business operations and the computer servers that handle data collected via the Services are hosted in the United States. If you are accessing or using the Services in the European Union or other regions with laws governing data collection and use that may differ from U.S. law, then please note that your personal information will be transferred to the United States and you consent to such transfer.”
Das heißt: Es gelten NICHT die europäischen Datenschutzgesetze!!!
Dann kann man ja auch die chinesischen Clouddienste nutzen…
Sven
Beim Cayenne Dashboard Sketch kompiliert kommt immer Fehler kann die *.h dateinen nicht finden. Es ist mühselig die einzelner Dateien in den Ordner ein zu fügen, wer hilfreich wenn eine Liste mit den benötigten datein dabei wäre.
michael
Man hätte vieleicht auch mal für neulinge den genauen ablauf beschreiben können, für die account registrierung.
vielen dank
michael
Jens
In dem Sketch ist das Relaymodul an 3V3 angeschlossen obwohl es lt. Datenblatt ein 5V Modul ist. Funktioniert das trotzdem? Ansonsten VCC für das Relaismodul von den 5V des D1mini versorgen. Auch sind die Farben für GND und VCC zum Relaismodul mit rot für GND und schwarz für VCC ungünstig gewählt. Vorsicht also beim Nachbau! Mit freundlichen Grüßen, Jens Gabrikowski
Wolfgang Petzold
Ich bin leider in der englischen Sprache nicht so bewandert. Könntet Ihr die ersten 3 Absätze dieses Artikels auch in die deutsche Sprache übersetzen?
Danke
Andre Schubert
Gibt es die Möglichkeit, Daten vom Dashboard einzulesen ? Also von Cayenne abholen und in nen ESP8266 seriell ausgeben ?
Gerald Lechner
Hallo Andre
Danke für den Hinweis die Pins 4 und 5 waren vertauscht. Ich habe den Sketch korrigiert.
Für den DHT 22 muss die vierte Zeile im Setup geändert werden
dht.setup(PIN_DHT, DHTesp::DHT22);
Gruß Gerald
Andre Schubert
PIN 4 und PIN 5 im Sketch müssen getauscht werden
Rene
Geil
Andre Schubert
Ich versuche den Aufbau mit einem DHT22 und bekomme keine Werte geliefert. Wo muss ich den Sketch anpassen ?
Jürgen
Hallo, gibt es auch Anbieter, wie MyDevices,
die den Standort in Deutschland haben? Mir wäre wohler dabei. Gruß Jürgen