Gestern haben wir gezeigt wie einfach unser ESP8266 mit dem MAX6675-Temperatorsensor zusammenarbeitet.
Heute möchten wir den Sketch ein wenig erweitern, um die WiFi-Fähigkeit des Moduls auszunutzen.
Dafür binden wir die Bibliothek "ESP8266WiFi" ein. Diese übernimmt die Anmeldung an ein bestehendes WLAN, und übernimmt das Senden und Empfangen der Daten an den Client.
Mittels "WiFiServer server(80);" starten wir einen Server der auf Port 80 läuft.
#include <ESP8266WiFi.h> #include <max6675.h> const char* ssid = "Wlan Name (SSID)"; const char* password = "Wlan Schlüssel"; int thermoDO = 12; int thermoCS = 13; int thermoCLK = 14; WiFiServer server(80); // Wir richten den Webserver auf Port 80 ein MAX6675 thermocouple(thermoCLK, thermoCS, thermoDO); // Wir richten den Temperatursensor ein void setup() { Serial.begin(115200); Serial.println(); Serial.printf("Verbinde mit %s ", ssid); WiFi.begin(ssid, password); // Versucht mit WLAN Name und Schlüssel zu verbinden while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(" verbunden"); server.begin(); Serial.printf("Webserver gestartet, öffnen Sie %s in einem Webbrowser\n", WiFi.localIP().toString().c_str()); } // Inhalt der Weibseite generieren String prepareHtmlPage() { String htmlPage = String("HTTP/1.1 200 OK\r\n") + "Content-Type: text/html\r\n" + "Connection: close\r\n" + // Die Verbindung wird nach der Übertragung geschlossen "Refresh: 5\r\n" + // Automatisch alle 5 Sekunden neu laden "\r\n" + "<!DOCTYPE HTML>" + "<html>" + "Temperatur in °C: " + String(thermocouple.readCelsius()) + //Ausgabe der Temperatur "</html>" + "\r\n"; return htmlPage; } void loop() { WiFiClient client = server.available(); // warten auf Verbindung vom Client (Webbrowser) if (client) { Serial.println("\n[Client hat sich verbunden]"); while (client.connected()) { // zeilenweise einlesen was der Client (Webbrowser) anfragt if (client.available()) { String line = client.readStringUntil('\r'); Serial.print(line); // bis zum Ende der Anfrage warten (=Leerzeile) if (line.length() == 1 && line[0] == '\n') { client.println(prepareHtmlPage()); // Antwort ausgeben break; } } } delay(1000); // dem Browser Zeit geben um die Antwort zu empfangen // Die Verbindung schließen: client.stop(); Serial.println("[Client getrennt]"); Serial.print("C = "); Serial.println(thermocouple.readCelsius()); delay(10); } }
Die Ausgabe der Temperatur im seriellen Monitor ist nur zur Fehlersuche. Auf dem Seriellen Monitor sehen wir nun:

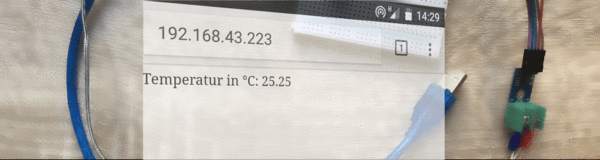
Die Ausgabe im Browser sieht dann wie folgt aus:

Wer sich ein Wenig mit den Grundlagen von HTML beschäftigt (Ich empfehle einen Blick auf https://selfhtml.org/) kann im Abschnitt prepareHtmlPage() das Aussehen und den Inhalt der Seite beliebig anpassen.
Dann können auch mehrere Sensordaten auf einer Seite ausgegeben werden.
Der ESP8266 kann sowohl als Webserver, aber auch aus Client fungieren. Damit bietet der Mikrokontroller viele neue Lösungsansätze und ermöglicht konstengünstig spannende neue Projekte.











14 Kommentare
Andreas
@B.Röhl: es kann verschiedene Gründe haben, warum das nicht funktioniert.
Wenn Sie den kompletten Quellcode in einen Sketch laden, sollte es funktionieren. Vorausgesetzt, Sie haben
den ESP8266 Arduino Core geladen
den ESP8266 als Board eingestellt
die Bibliothek MAX6675 über die Bibliotheksverwaltung installiert
Eventuell werden beim Kopieren unsichtbare Steuerzeichen mitkopiert, die im Code nichts zu suchen haben. Ein erstes Anzeichen dafür ist, dass der Funktionsaufruf delay() nicht orange markiert ist. Dann befinden sich diese Steuerzeichen im Code.
Es kann sein, dass es Probleme mit den Bibliotheksversionen und der Arduino IDE Version gibt. Je nachdem, wie alt die Bibliotheken sind.
Theoretisch sollten Sie keine weiteren .h Dateien nachladen müssen.
Sie könnten einmal die Fehlercodes nennen und ob Sie die oben genannten Schritte durchgeführt haben. Außerdem noch, welchen Mikrocontroller Sie verwenden.
Mit freundlichen Grüßen,
Andreas Wolter
AZ-Delivery Blog
B.Röhl
Ich habe den Inhalt in eine .ino Datei geladen.
Eine Fehlermeldung nach der anderen. Habe geraume Zeit damit verbracht, h Dateinen nachzuladen.
Dennoch kein Erfolg. Vielleicht wäre es irgendjemand, der dieses Projekt erfolgreich getestet hat,möglich, mir das vollständige Projekt zuzusenden. Das wäre nett.
Andreas Wolter
@Manuel Miksits: wie genau das funktioniert, kann ich nicht sagen. Es sollte gehen. Ich habe dazu per Suchmaschine einiges zu dem Thema gefunden.
Dieses Video behandelt z.B. POST requests per JSON: https://www.youtube.com/watch?v=Edbxyl2BhyU
Ich denke, dass Sie auch schnell fündig werden. Es wäre vielleicht auch ein Thema für einen Blogbeitrag. Das kann ich aber noch nicht versprechen.
Grüße,
Andreas Wolter
AZ-Delivery Blog
Manuel Miksits
Geht es auch, dass ich die Daten per JSON an eine Datenbank sende, mittels des ESP8266 D1 Mini?
Dimitrj Dirkes
Wie kann ich die temperatrur in einer anderen farbe und Größe ausgeben auf meinem webserver
rolf
Wie lege ich die IP Adresse des Webservers fest?
Weblint
Gibt es eine reconnect Prozedur? Wenn ich den esp32 in einer anderen WiFi Umgebung einsetzen möchte soll sich der Bereich des neuen WLAN neu einrichten lassen. Gibt es schon so eine Routine?
Vielen Dank und frohes Fest
albin
Sie schreiben “Gestern haben wir gezeigt wie einfach unser ESP8266 mit dem MAX6675-Temperatorsensor zusammenarbeitet.” Finde leider den ersten Teil von Gestern nicht auf Ihrer Page. Bitte um Link.
Ulrich Klaas
Hallo,
das ist doch echt nett hier das in diesem Block Programmierbeispiele gezeigt werden.
Aber programmieren Lernen sollte man schon selber oder sich in einschlägigen
Foren Rat holen.
C oder C++ lernen ist wirklich keine Zauberei.
Heute muss immer alles vorgekocht werden.
Ulli
4711engel
Ich betreibe in Berlin eine von vielen Feinstaub-Sensor-Messstationene des “ESP-OK-LAB”.
Diese Station misst die Feinstaub-Belastung und liefert die Daten ins Internet, wo sie von einem Anbieter statistisch aufbereitet zur Verfügung gestellt wird.
Z.B. URL: http://www.madavi.de/sensor/graph.php?sensor=esp8266-306639-sds011
Da ich nicht immer mein Handy nutzen will, um mir die Auswertung zu laden, würde ich die Daten gerne mittels ESP8266 und einem ILI9341 TFT auf dem TFT automatisch alle Minute anzeigen lassen.
Z.B. die Grafik: http://www.madavi.de/sensor/images/sensor-esp8266-306639-sds011-1-day.png
Wie kann ich dieses realisieren? Ich bin leider kein großer Programmierer.
Bernd
Hi,
habe den Quelltext unverändert in die Arduino IDE eingefügt und mit der ESP8266 Einstellung in den ESP geladen. Die Ausgaben im seriellen Monitor sind fast genauso wie oben gezeigt. Nur die Reihung ist verändert. Auch die Temperatur wird angezeigt. Rufe ich aber die im seriellen Monitor aufgeführte Adresse mit einem Explorer auf, erhalte ich eine Fehlermeldung. Die Adresse stimmt, denn im Router sehe ich den ESP genau unter dieser Adresse. Ich habe die Seite mit Firefox, Edge und dem alten Internetexplorer aufgerufen. Alle 3 können die Seite nicht aufbauen. Woran kann das liegen?
Hoschy
In Zeile 28 steht: " öffnen Sie %s in einem Webbrowser\n", WiFi.localIP "
das %s bezieht sich auf das Wifi.localIP, das ist die IP des webservers, des arduinos / mcu oder ähnliches wo die Webseite zum anzeigen drauf läuft.
Klaus
Moin,
ein Anfänger sucht in selfhtml.org den Abschnit prepareHtmlPage – wünsche ein wenig mehr Hilfe.
michael
Bin leider noch Anfänger:
Was bedeutet das Zeichen “%s” in der Zeile 28?
Mit was für einer Adresse rufe ich im Broser die Seite auf?