Hallo und herzlich willkommen zu unserem heutigen Beitrag.
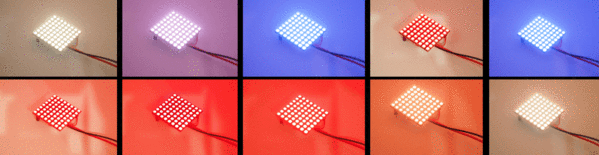
Ein Community-Mitglied hat sich von unseren Beiträgen inspirieren lassen, und eine Funkuhr mit Wecker gebaut. Dabei sollte vor dem morgendlichen Alarm ein U-64 RGB Panel das Licht eines Sonnenaufgangs simulieren, um ein sanfteres Wecken zu ermöglichen.
Die von mir bevorzugte Bibliothek FastLED bietet hierzu die Möglichkeit eigene Farbverläufe zu definieren.
Jede LED besteht intern aus einer sehr kleinen roten, grünen und blauen LED sowie einem sehr kleinen Steuerungschip, welcher die Helligkeit der einzelnen Farben steuert.
Jede Farbe kann über einen Wert zwischen 0 (Aus) und 255 (volle Helligkeit) eingestellt werden.
Die Farbe und Helligkeit der LED setzt sich also aus 3 Werten zusammen, jeweils für rot, Grün und Blau.
|
Rot |
Grün |
Blau |
LED Farbe |
|
255 |
0 |
0 |
Rot |
|
0 |
255 |
0 |
Grün |
|
0 |
0 |
255 |
Blau |
|
255 |
255 |
0 |
Gelb |
|
0 |
255 |
255 |
Cyan |
Nachdem wir also wissen, wie die Farben zusammengesetzt werden, müssen wir nur noch einen Farbverlauf angeben.
Dank einer relativ neuen Funktion in der FastLED Bibliothek, können wir solche verläufe sehr einfach definieren.
Das ganze kann man sich wie eine Liste vorstellen. An erster Stelle steht die Zeilennummer, gefolgt von den Werten für rot, grün und blau. Diese können wir für jede Zeile anpassen.
Wenn meine Tabelle also 255 Zeilen lang wäre das einiges an Arbeite für jede Zeile die passenden Werte manuell einzugeben.
Mittels DEFINE_GRADIENT_PALETTE können wir für bestimmte Zeilen in unserer Tabelle den gewünschten Wert angeben. Im Beispiel unten mache ich dies für die Zeilen 0, 128, 224 und 255.
Das Ergebnis ist eine Tabelle mit 255 Zeilen, in dem die verschiedenen Farbverläufe für mich berechnet werden.
Wenn ich nun mittels ColorFromPalette() die Farbwerte für Zeile 64 abfrage, bekomme ich entsprechend den Mittelwert zwischen 0 und 128.
In der Praxis wird die Funktion wie folgt aufgerufen:
DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, //schwarz 128, 240, 0, 0, //rot 224, 240,240, 0, //gelb 255, 128,128,240 }; //sehr helles Blau
Damit wie Tabelle jedoch nutzen können, müssen wir die Tabelle "sunrise_gp" noch mittels CRGBPalette16() oder CRGBPalette256() in eine Variable schreiben.
CRGBPalette256 sunrisePal = sunrise_gp;
Dann können wir mittels folgendem Befehl die Farbe an einer bestimmten Position (=heatIndex) ermitteln.
CRGB color = ColorFromPalette(sunrisePal, heatIndex);
Anschließend setzen wir mittels fill_solid() die Farbe aller LEDs auf die ermittelte Farbe:
fill_solid(leds, NUM_LEDS, color);
Hier nun der komplette Sketch:
#include <FastLED.h> #define DATA_PIN 3 #define LED_TYPE WS2811 #define COLOR_ORDER GRB #define NUM_LEDS 64 CRGB leds[NUM_LEDS]; #define BRIGHTNESS 128 DEFINE_GRADIENT_PALETTE( sunrise_gp ) { 0, 0, 0, 0, //schwarz 128, 240, 0, 0, //rot 224, 240,240, 0, //gelb 255, 128,128,240 }; //sehr helles Blau void setup() { delay(1000); FastLED.addLeds<LED_TYPE,DATA_PIN,COLOR_ORDER>(leds, NUM_LEDS).setCorrection(TypicalLEDStrip); FastLED.setBrightness(BRIGHTNESS); fill_solid(leds, NUM_LEDS, CRGB(0,0,0)); // Alle Pixel aus FastLED.show(); sunrise(); // Sonnenaufgang abspielen } void loop() { } void sunrise() { static uint16_t heatIndex = 0; // start out at 0 for (heatIndex=0; heatIndex<255; heatIndex++) { CRGBPalette256 sunrisePal = sunrise_gp; CRGB color = ColorFromPalette(sunrisePal, heatIndex); // fill the entire strip with the current color fill_solid(leds, NUM_LEDS, color); FastLED.show(); FastLED.delay(250); } }
Mit dem FastLED.delay können wir die Geschwindigkeit anpassen.
Um das ganze in einem Wecker umzusetzen, muss lediglich die Funktion sunrise() vor dem eigenlichen Alarm aufgerufen werden, und der Wecker fängt mit dem sanften Weckvorgang an.
Wer schon Erfahrung mit unserem MP3 Modul oder dem TonUINO Set gesammelt hat, kann sich dazu passend noch mit Meeresrauschen oder Vogelgezwitscher auditiv berieseln lassen.
Ich hoffe der heutige Beitrag wird Ihnen dabei helfen, die Farbverläufe Ihrer Neopixel in den Griff zu bekommen. Es muss ja nicht jeder mit Neopixeln beleuchtete Weihnachtsbaum in Regenbogenfarben erstrahlen.











4 Kommentare
Jörg
Hallo Herr Wolter,
mit folgenden Änderungen bin ich ans Ziel gelangt:
void sunrise() {
static uint16_t heatIndex = 255; // start out at 0
for (heatIndex=255; heatIndex>0; heatIndex—) {
CRGBPalette256 sunrisePal = sunrise_gp;
CRGB color = ColorFromPalette(sunrisePal, heatIndex);
// fill the entire strip with the current color
fill_solid(leds, NUM_LEDS, color);
FastLED.show();
FastLED.delay(250);
}
}
Wobei ich in " static uint16_t heatIndex = 255; // start out at 0" die 0 auf 255 geändert habe und in
“for (heatIndex=255; heatIndex>0; heatIndex—)” die Werte getausch habe (wie Vorgabe), dabei aber zwei Minuszeichen eingstzt habe.
nun läuft es rund!
Danke für Ihre Hilfe!
Salü Jörg
Jörg
Hallo Herr Wolter,
vielen Dank für den Stups in die richtige Richtung.
Manchmal ist man einfach nur betriebsblind.
auch die detaillerte Beschreibung der notwendigen Dinge war für mich sehr hilfreich.
Nochmals Danke für die schnelle Hilfestellung.
Salü
Jörg
Andreas Wolter
@Jörg: wie die LEDs für Farbverläufe verwendet werden, kann einzeln im Text betrachtet werden. Der Autor hat die entsprechenden Abschnitte einzeln erklärt. Alles weitere müsste über die Grundlagen erfasst werden. Ich empfehle dazu auch unsere Einsteiger-Beiträge mit der Arduino IDE.
trotzdem kurz: vor dem setup werden die globalen Variablen und Konstanten deklariert und definiert. Dadurch können sie von überall gelesen bzw. auch beschrieben werden (das betrifft die Variablen). Im setup wird mit FastLED das Panel initialisiert. Dadurch ist das dann ansprechbar. Außerdem wird dort quasi das erste “Bild” angezeigt.
Am Ende des setups wird dann die Funktion ausgeführt, die für die Animation zuständig ist. Hier wird die loop()-Funktion außen vor gelassen. Was man nicht hätte machen müssen. Aber viele Wege führen nach Rom.
In der sunrise()-Funktion wird eine Schleife durchlaufen, die mit jedem Schritt die Farbe der LEDs verändert.
die Variable heatIndex ist der Zähler dafür.
Um alles in die andere Richtung laufen zu lassen, muss dieser Zähler auch in die andere Richtung laufen. An dieser Stelle sind die Basics in C wichtig. In diesem Fall die for-Schleife.
Die Änderung wäre dann:
for( heatIndex = 255; heatIndex >= 0; heatIndex—) {
die Initialisierung einer for-Schleife ist immer:
(Startwert; solange eine Bedingung erfüllt ist…; Zähler ändern)
wobei man auch mehrere Zählvariablen verwenden kann.
Ansonsten werfen Sie bitte noch einen Blick in das Wiki für die FastLED Bibliothek:
https://www.arduino.cc/reference/en/libraries/fastled/
Grüße,
Andreas Wolter
AZ-Delivery Blog
Jörg
moin,
wie kann ich denn den Effekt umdrehen , also quasi Sonnenuntergang?
und, btw, eine sehr gute Erklärung was denn jede Zwile macht.
merci.
Salü
Jörg